Indeed Flex native app: Interface Improvements
Workers (or Flexers) faced limited visibility into long-term assignments (LTA) and it lacked sufficient education for informed decisions.
This case study shows the proposed solutions to address these issues.
LTA and Flexer retention
The interface lacked scalability, especially for block bookings of 60+ shifts, leaving workers uninformed about crucial details during onboarding.
The existing system does not clearly provide insights into work commitment, job schedule patterns, and necessary assignment information.
My objective was to revamp discovery and shift selection interfaces to accommodate long-term assignments better.
THE PROBLEM
THE OBJECTIVE
• Ensure UK job seekers who apply/book for long-term assignments are a good match for the job and are, therefore, more likely to stay in the role for an extended period.
• They understand work commitments better and how much flexibility you can have, while still working an LTA.
• Show that clients (or employers) will get to know you better and, therefore, hire you more often.
Our objective was to align the UK with the US. IE much more likely to stay in a role for an extended period and not drop out.
Day 2 of employment :
UK 18.46% vs. US 72.64%
Week 2 employment:
UK 36.92% vs. US 77.65%
Currently, Flexers have no way to discover longer-term assignments.
Flexer education is missing to make informed decisions about applying for or booking LTAs.
The booking experience for “non-individually bookable jobs” is based on daily shifts - this can be a problem in cases where assignments are monthly or 3-4 months
RESEARCH
NEW DESIGN CRITERIA
Awareness about Long Term Assignments
Earning capacities
Flexers commitment to all shifts
Focus on user education, onboarding, and making the experience more personal
DESIGN EXPLORATION
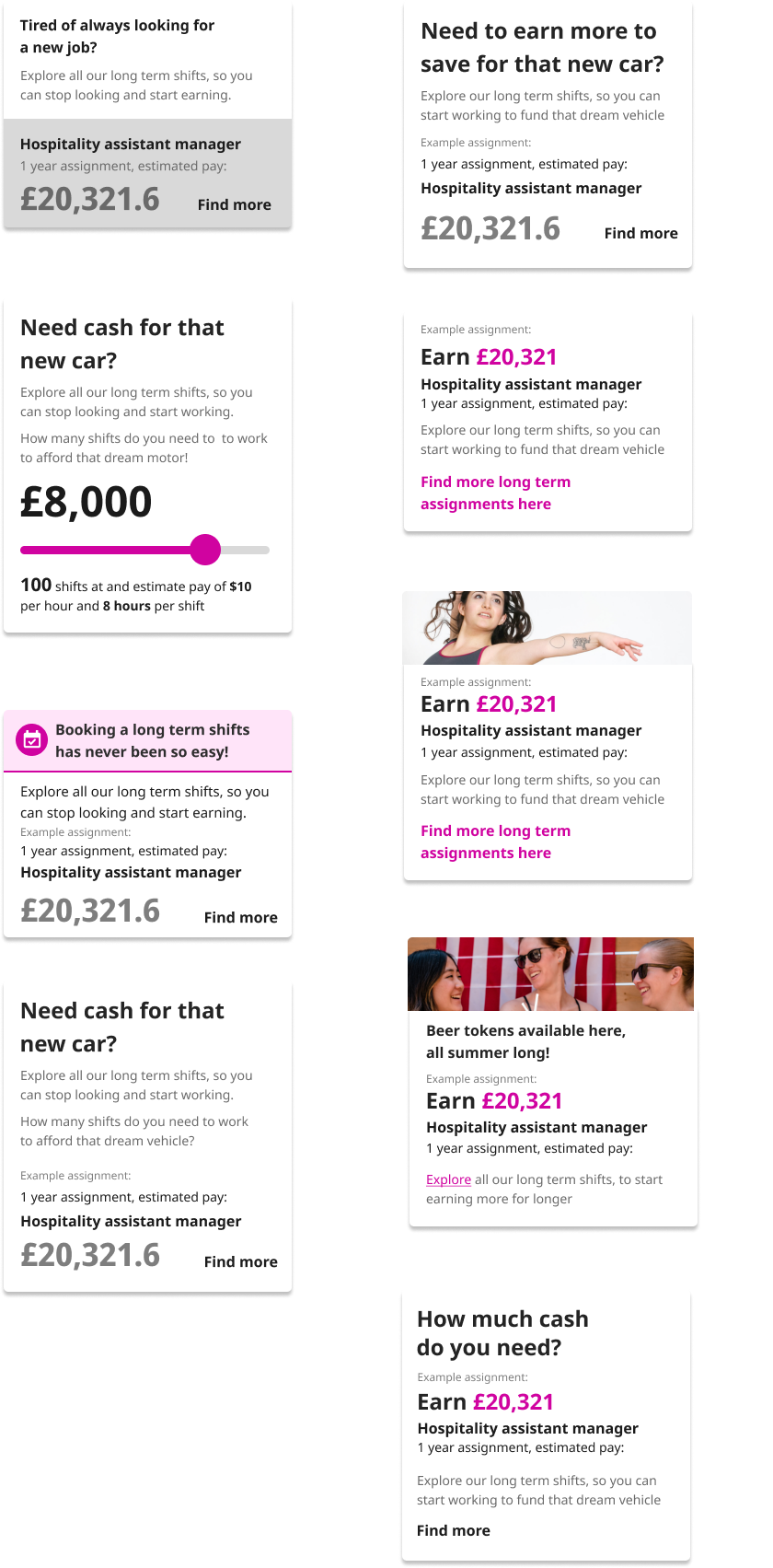
Put LTA ‘ads’ into the app?
ADS should be TAILORED for specific personas and also generic ADS to appeal
to all.
These ads will give Flexers the ability to not only browse jobs but to give user awareness of the earning potential of LTAs.
The copy for the ads was looked at first, then the design
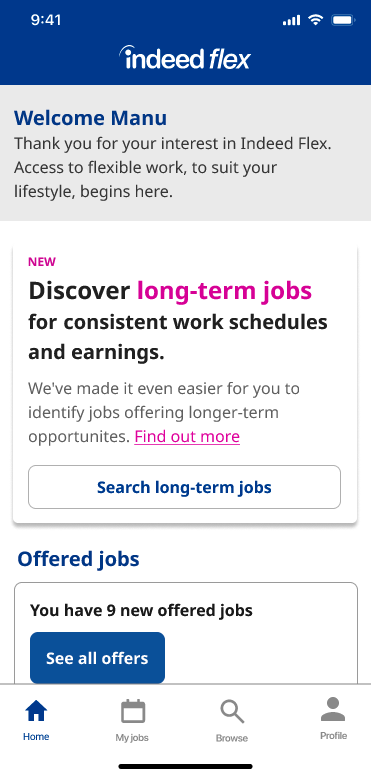
Final AD inserted into the app design
A Pixel Perfect Proto Type was made
View PPT here.
This PPT was then taken to user testing
Background
The project aimed to improve the user experience for browsing and confirming long-term roles through feedback on screen designs.
Key Findings
Mental Model Accuracy: (an unprecedented) 100% — users’ expectations matched the design intent.
Clarity: Most screens were clear and intuitive; some users missed navigation arrows.
Redundancy: 63% of users found the Job Confirmation Screen unnecessary.
Recommendations
Remove redundant screens unless legally required.
Standardise terminology for Long-Term Roles, Assignments, and Shifts.
User Quotes
"The process is clear, and I like seeing my schedule in the calendar." – User #4
"Simple and quick to apply for a job." – User #7
"I appreciate knowing my shifts and planning time off, even if it’s unpaid." – User #2
View FULL test results here
Implementation
Key to the delivery of this project were the ongoing discussions with engineering.
The daily engagement with our development team during stand-up meetings allowed continuous alignment and real-time problem-solving. Bridging the gap between design vision and technical execution allowed for a harmonious and impactful product development journey.
This collaborative landscape is what I always aim for.
No point designing it if we can’t build it!
Results and Metrics
Post Release:
Likely to stay in the role for an extended period:
These metrics indicate improvements in client retention over time, specifically in the UK market:
Week 2 retention: UK 42.82%
The percentage of clients likely to stay in their role for an extended period increased by 10% compared to the baseline.
Week 3 retention: UK 44.34%
There's a further improvement, with a 15% increase in the likelihood of clients staying in their roles compared to the initial assessment.